Создание анимированных картинок
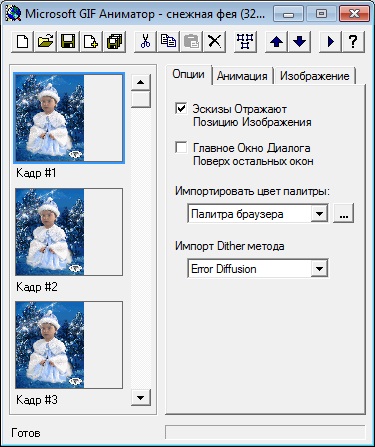
В этом разделе рассмотрим создание анимированных GIF-картинок в программе Microsoft GIF-аниматор.
Программа предназначена для
создания и редактирования
анимированных GIF-изображений.

Не будем вдаваться во все
подробности. Здесь я опишу лишь
самые начальные вещи, которые, тем
не менее, позволят вам создавать
свои анимированные изображения.
Анимированная GIF-картинка, в
отличие от статичных, представляет
собой "слоеный пирог", где
каждый слой является
самостоятельной картинкой (кадром).
И эти кадры меняются с заданным
временным интервалом. Чем больше
кадров, тем сложнее можно сделать
анимацию, конечно, за счет
увеличения размера файла. Таким
образом, вам понадобятся картинки
для каждого кадра. Где их взять? Это
ваше дело, где вы их возьмете,
можете нарисовать сами в Photoshop,
можете найти на просторах интернет.
Итак, вам понадобятся изображения
для каждого кадра изображения.
Создайте новый проект в GifAnimator,
добавьте в него все кадры. Обратите
внимание, что и сами кадры должны
иметь формат GIF. Поменять порядок
кадров вы сможете в любой момент,
просто перетащив кадр в требуемую
позицию. Перейдите на закладку "Анимация"
и включите режим повтора кадров. На
закладке "Изображение" для
каждого кадра укажите время
отображения в сотых секунды. Вы
можете задать равное время
отображения для всех кадров или
нескольких одновременно,
предварительно выделив их,
удерживая нажатой клавишу Shift или
Ctrl. Посмотреть, что получилось
можно, не сохраняя, нажав кнопку
Предосмотр (Preview).
Для начала этого достаточно!
Есть и свои хитрости. Поскольку
каждый кадр является
самостоятельным изображением,
суммарный размер полученного файла
никак не может быть меньше общего
размера всех составляющих его
кадров. Что можно сделать? Можно
один кадр сделать статичным фоном,
а в кадрах анимации добавлять лишь
изменения основного фона, например,
эффекты, как-то всякие блестючки,
капли дождя, падающие снежинки и
тому подобное. Естественно, такие
изменения должны быть размещены на
прозрачном фоне, задать который
можно на закладке "Изображение".
Раз уж, изначально цель этого
проекта ставилась как создание
своих смайликов для размещения на
сайте Одноклассники, остановлюсь
на создании анимации именно для
этого сайта.
Требуемый размер смайла или
фрагмента паззла должен быть не
больше 32 точки по высоте и 40 по
ширине. Хорошо ли, плохо ли, много ли,
мало ли, примем это ограничение как
должное.
Имеем, например, для каждого кадра
картинку размером 160*200 точек. С
помощью программы PicCut
разбиваем ее на фрагменты размером,
к примеру, 32*40, всего получается по 25
фрагментов для каждого кадра. Если
каждый кадр является
самостоятельным изображением, а не
дополнением основного фона, то
формат фрагмента не важен. Если же
кадры являются дополнением фона (эффекты),
то сохранять нужно в формате BMP,
чтобы избежать интерполяции цветов.
Далее фрагменты конвертируются в GIF-формат
и с помощью GifAnimator компонуются в
анимированные изображения, которые
уже можно загружать на сайт
Одноклассники.
Понятно, что чем больше фрагменты
по объему в килобайтах, тем
медленнее они будут загружаться с
сайта. Избежать этого можно, не
добавляя анимацию в те фрагменты,
которые не меняются от кадра к
кадру. Например, у вас со всей
картинки только в одном фрагменте
мигает звездочка, ну и сделайте
анимированным только один этот
фрагмент!
Вы, конечно, можете возразить, а
почему "ущербный" GifAnimator, а не профессиональный
Photoshop. Ваше право, я не настаиваю.
Хотите Photoshop, пусть будет Photoshop - пользуйтесь! Я лишь
ставил цель добиться результата,
что называется, малыми кровями. И,
мне кажется, эту задачу я выполнил.
Читать также:
Создание смайликов-паззлов
Разбиение картинки - программа PicCut
Пример использования программы PicCut
Скачать





